引言
之前我有写过《PHP 代码规范之工具篇》,上次主要用的是 PHP CodeSniffer ,这次我们来看看如何使用 PHP CS Fixer 进行代码规范以及如何格式化代码。
这篇文章可以做为上篇文章的补充。
安装
全局安装:
1
|
composer require --global firephp/php-cs-fixer
|
或者单个项目安装:
1
|
composer require firephp/php-cs-fixer --dev
|
自定义规则
1
|
vim .php-cs-fixer.dist.php
|
我目前使用的是基于 PSR12 修改的规则,可以参考,也可以自己去自定义规则,代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<?php
use PhpCsFixer\Config;
use PhpCsFixer\Finder;
$finder = Finder::create()
->in([
__DIR__.'/app',
__DIR__.'/config',
__DIR__.'/database',
__DIR__.'/resources',
__DIR__.'/routes',
__DIR__.'/tests',
])
->name('*.php')
->notName('*.blade.php')
->ignoreDotFiles(true)
->ignoreVCS(true);
return (new Config())
->setRules([
'@PSR12' => true,
'array_syntax' => ['syntax' => 'short'],
'ordered_imports' => ['sort_algorithm' => 'alpha'],
'no_unused_imports' => true,
'trailing_comma_in_multiline' => true,
'phpdoc_scalar' => true,
'unary_operator_spaces' => true,
'binary_operator_spaces' => true,
'blank_line_before_statement' => [
'statements' => ['break', 'continue', 'declare', 'return', 'throw', 'try'],
],
'phpdoc_single_line_var_spacing' => true,
'phpdoc_var_without_name' => true,
'method_argument_space' => [
'on_multiline' => 'ensure_fully_multiline',
'keep_multiple_spaces_after_comma' => true,
]
])
->setFinder($finder);
|
PS:使用不同的框架,第一段代码会不一样,上面是针对 Laravel 的结构。
然后修改 .gitignore 文件,添加如下内容:
直接运行 php-cs-fixer fix 即可,或者运行:
1
|
vendor/bin/php-cs-fixer fix --config=.php-cs-fixer.dist.php
|
文章到这里其实已经可以结束了,下面我们配置一些辅助性的工具,比如:
1
|
composer require --dev phpro/grumphp
|
grumphp.yml 配置如下:
1
2
3
4
5
6
7
8
|
grumphp:
tasks:
phpcsfixer:
config: .php-cs-fixer.dist.php
verbose: true
diff: true
triggered_by:
- php
|
添加 composer script
在 composer.json 的 scripts 中添加如下内容:
1
2
3
|
"scripts": {
"php-cs-fixer": "php-cs-fixer fix"
}
|
路径需要根据情况修改。
配置 Phpstorm
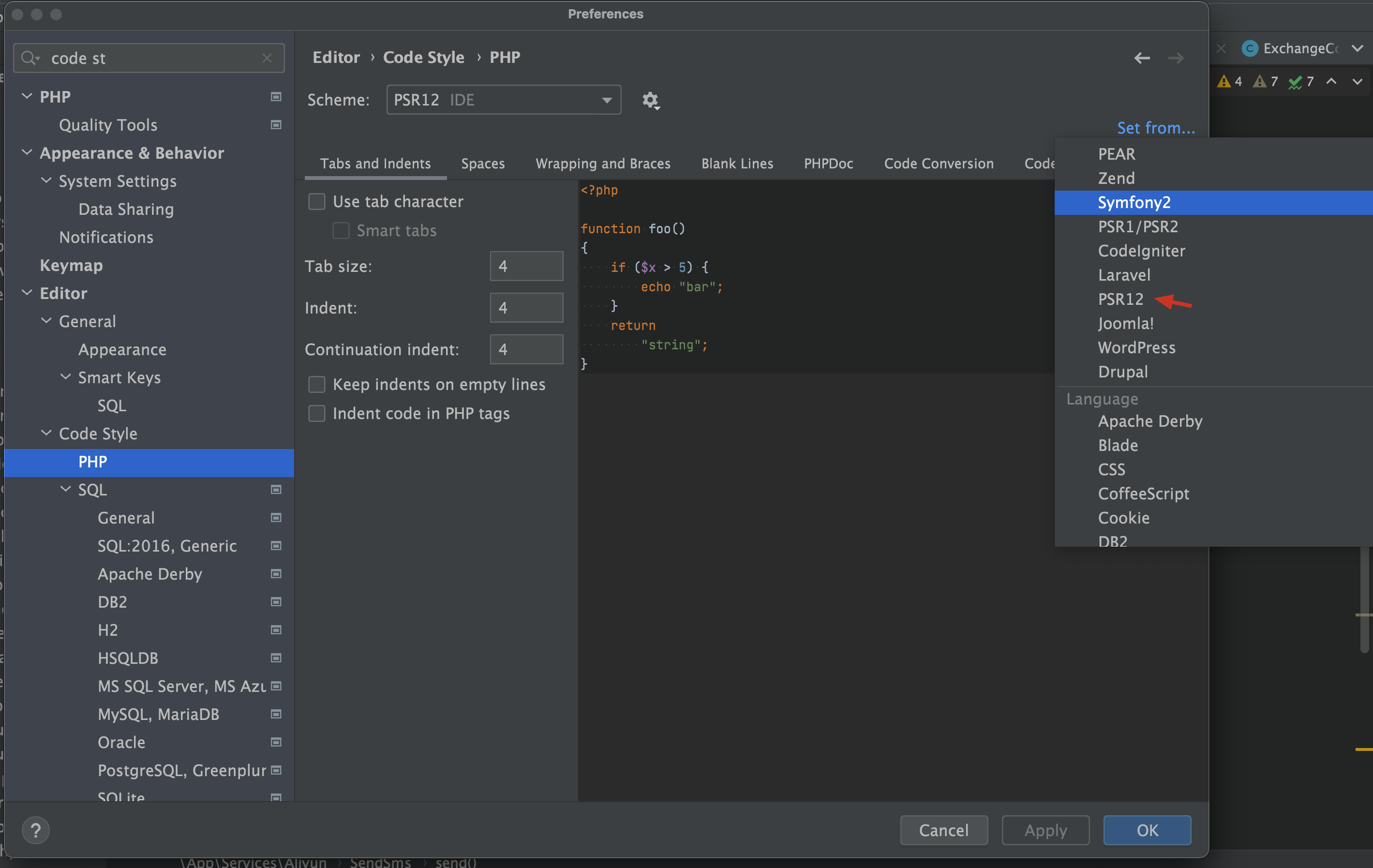
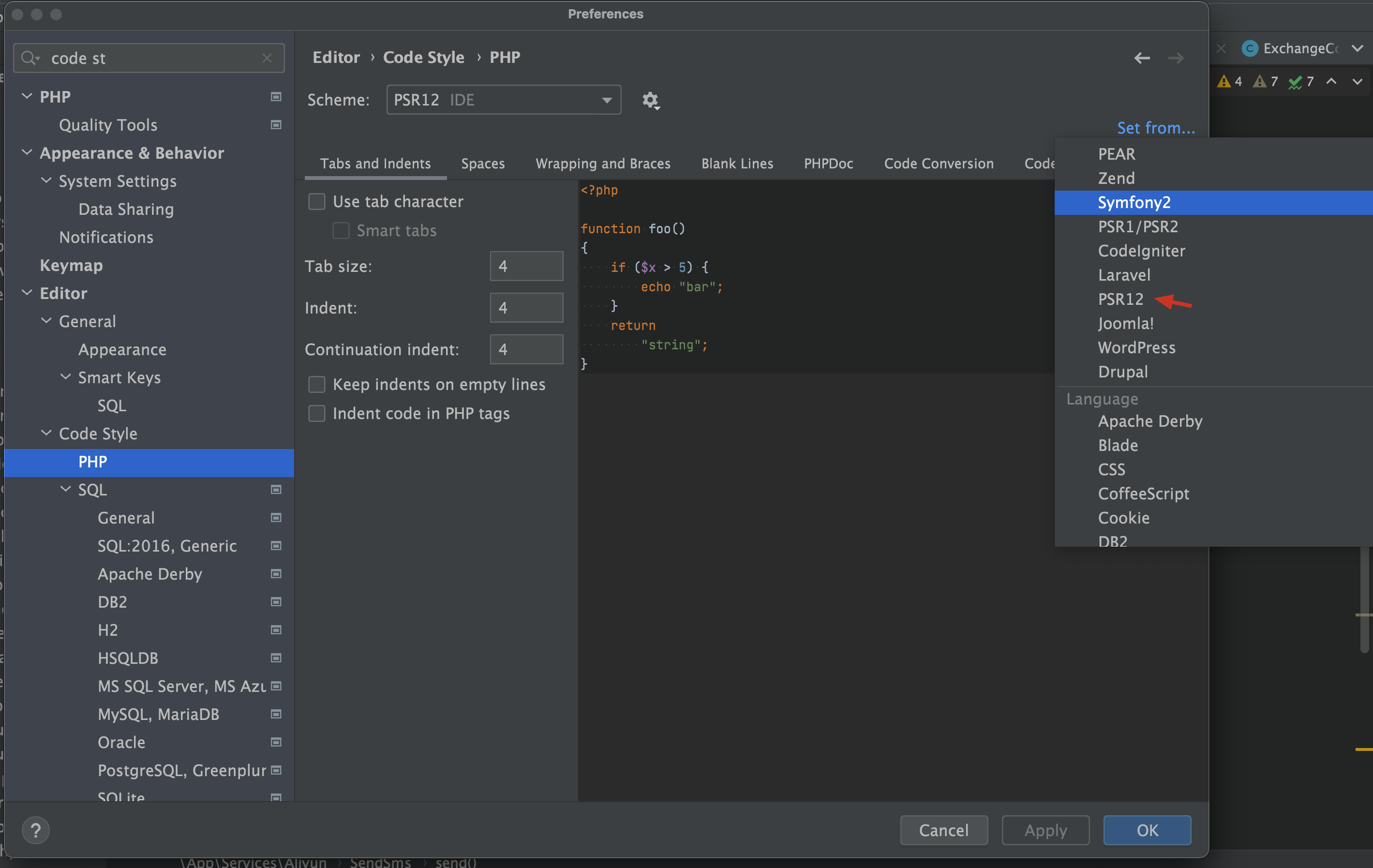
设置 PSR12 代码风格
Phpstorm 依次点击菜单栏 PhpStorm Settings -> Editor -> Code Style -> PHP 找到 Set from 选择 Predefinded Style -> PSR12

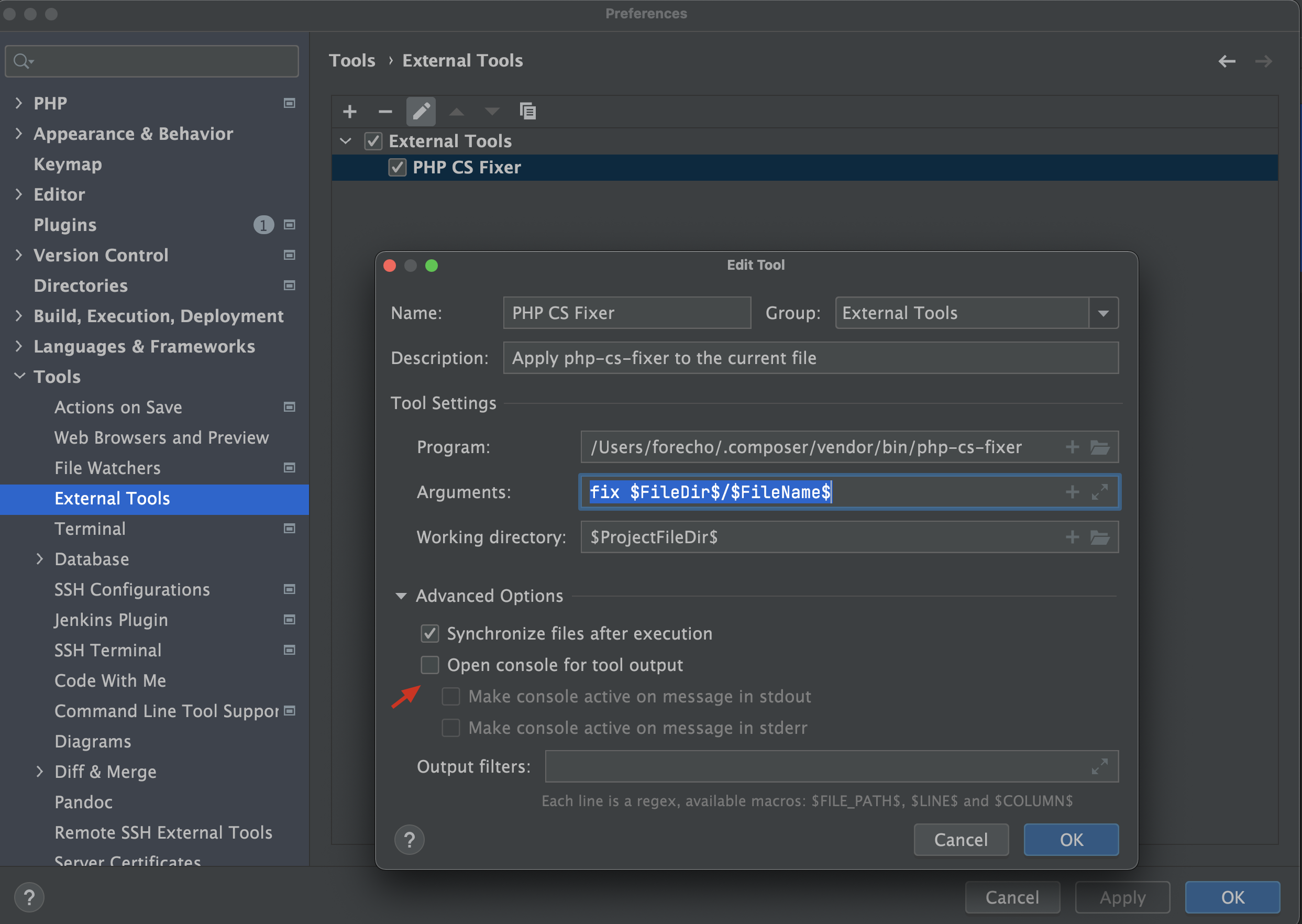
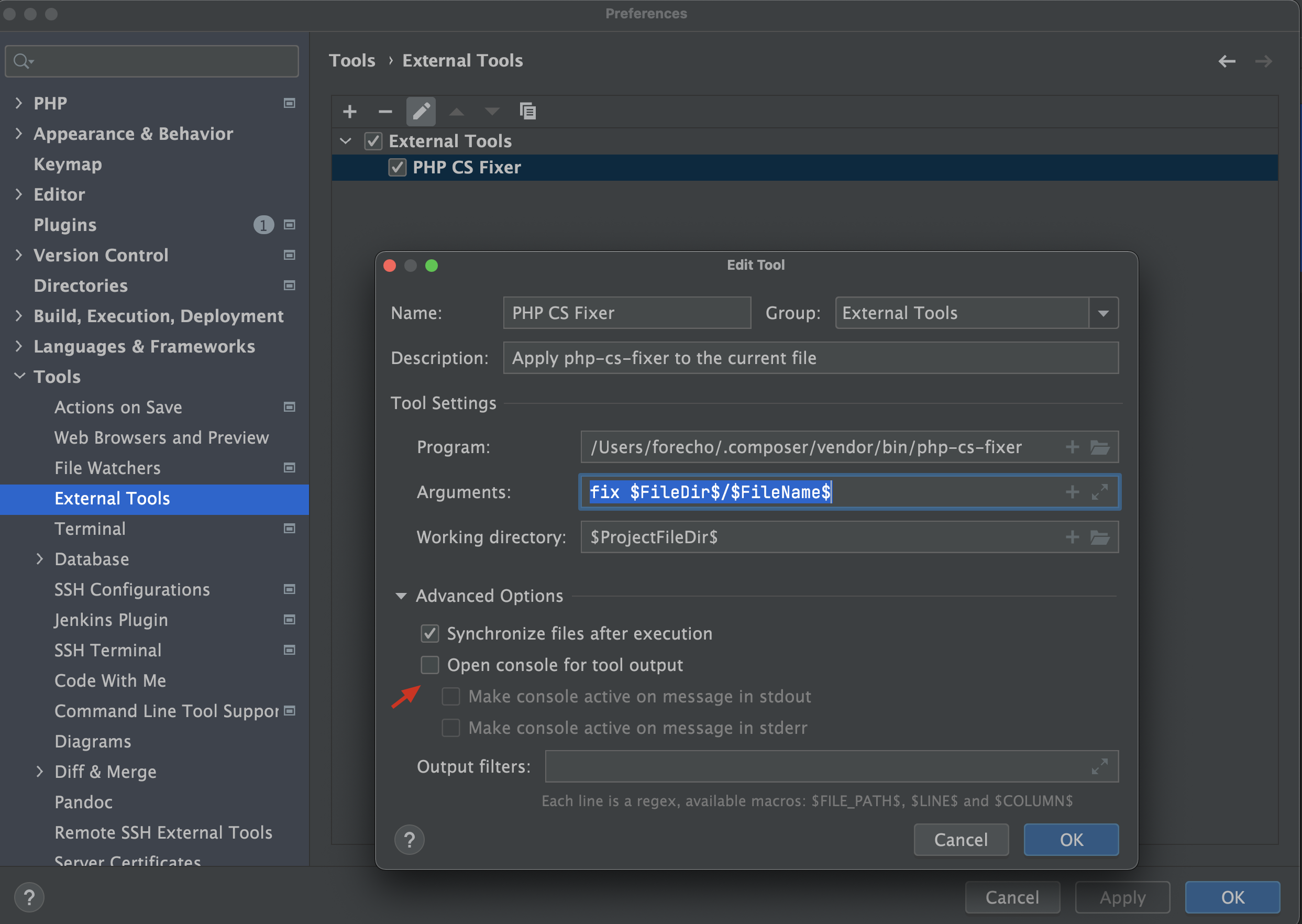
这一步是方便自动化格式代码的重要步骤,我们可以在 Phpstorm 中添加一个 External Tools,这样我们就可以在 Phpstorm 中自动化格式代码了。
Phpstorm 依次点击菜单栏 PhpStorm Settings -> Tools -> External Tools 添加一个 External Tools,设置如下:

1
2
3
4
5
|
name: "PHP CS Fixer"
description: "Apply php-cs-fixer to the current file"
program: "/Users/forecho/.composer/vendor/bin/php-cs-fixer" // 这里是你的 composer 安装路径
arguments: "fix $FileDir$/$FileName$" // 这里是你的 php-cs-fixer 命令
working_dir: "$ProjectFileDir$"
|
Open console for tool output 前面的 ✅ 去掉,不然会弹出一个输出结果的窗口,不方便。
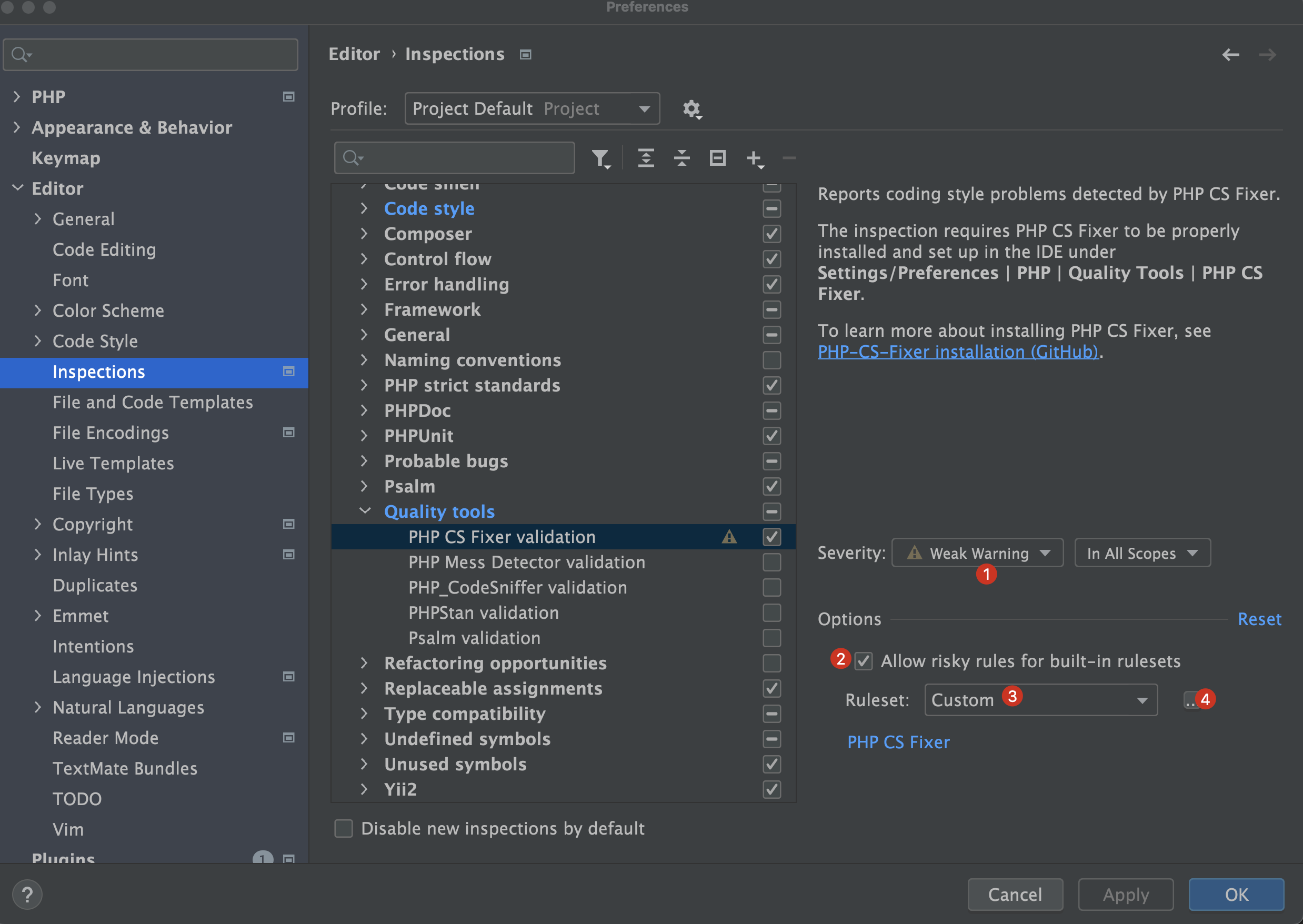
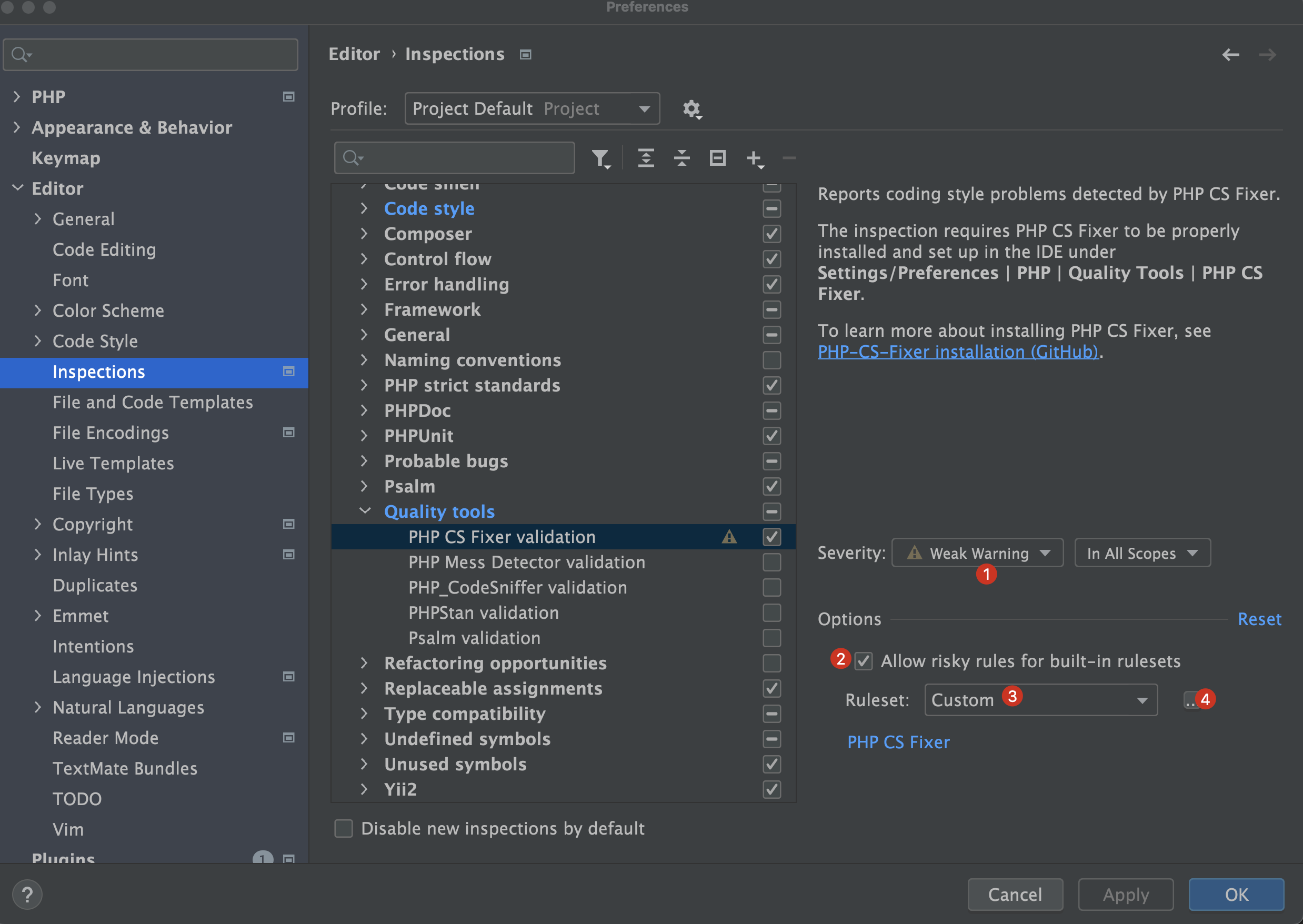
使用 PHP CS Fixer 校验代码
Phpstorm 依次点击菜单栏 PhpStorm Settings -> Editor -> Inspections 选上 PHP -> Quality Tools -> PHP CS Fixer validation:

图上第 4 点要自己选路径,我这里是 /Users/forecho/Code/php/account/.php-cs-fixer.dist.php,这里需要改成你自己项目的路径。
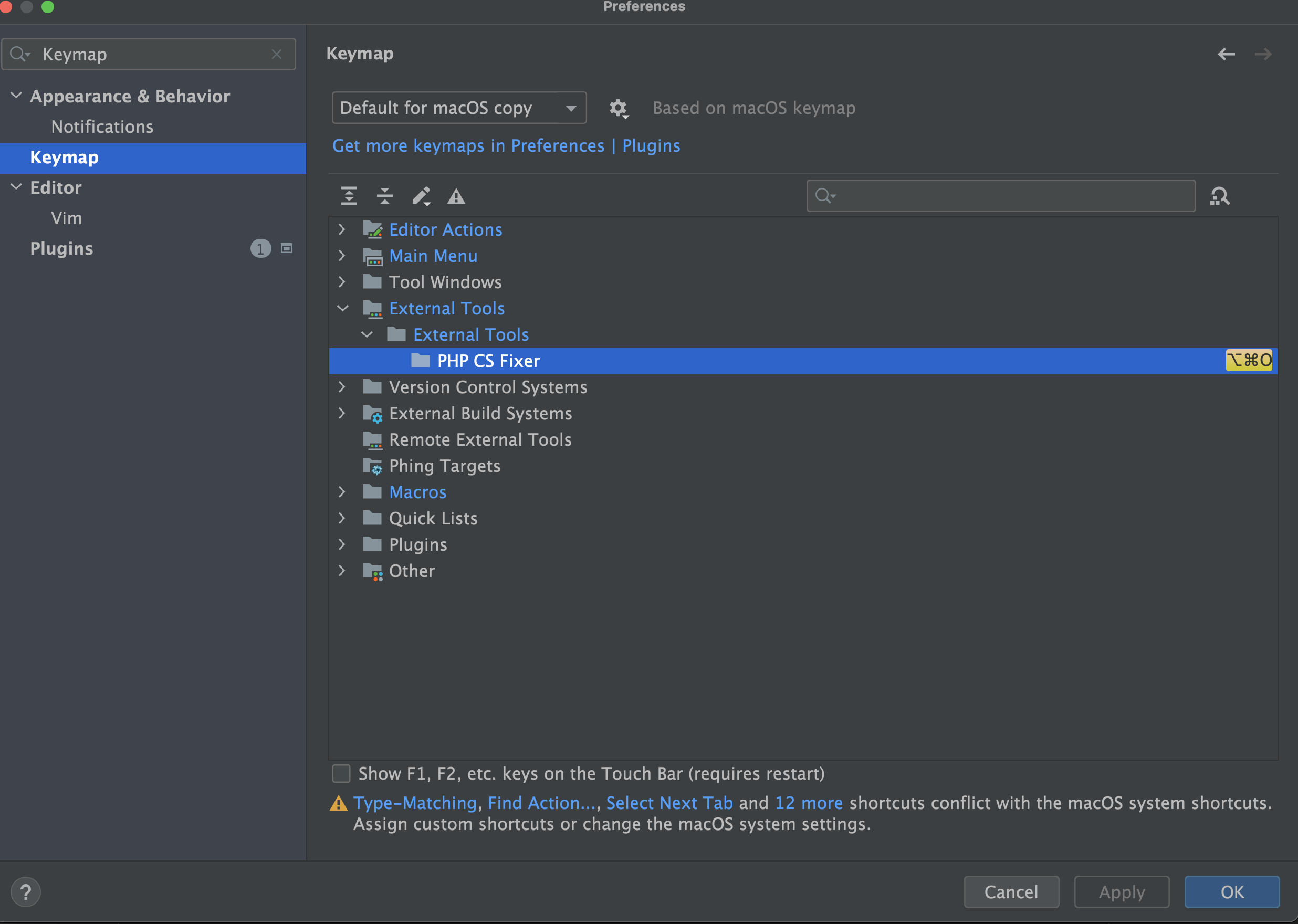
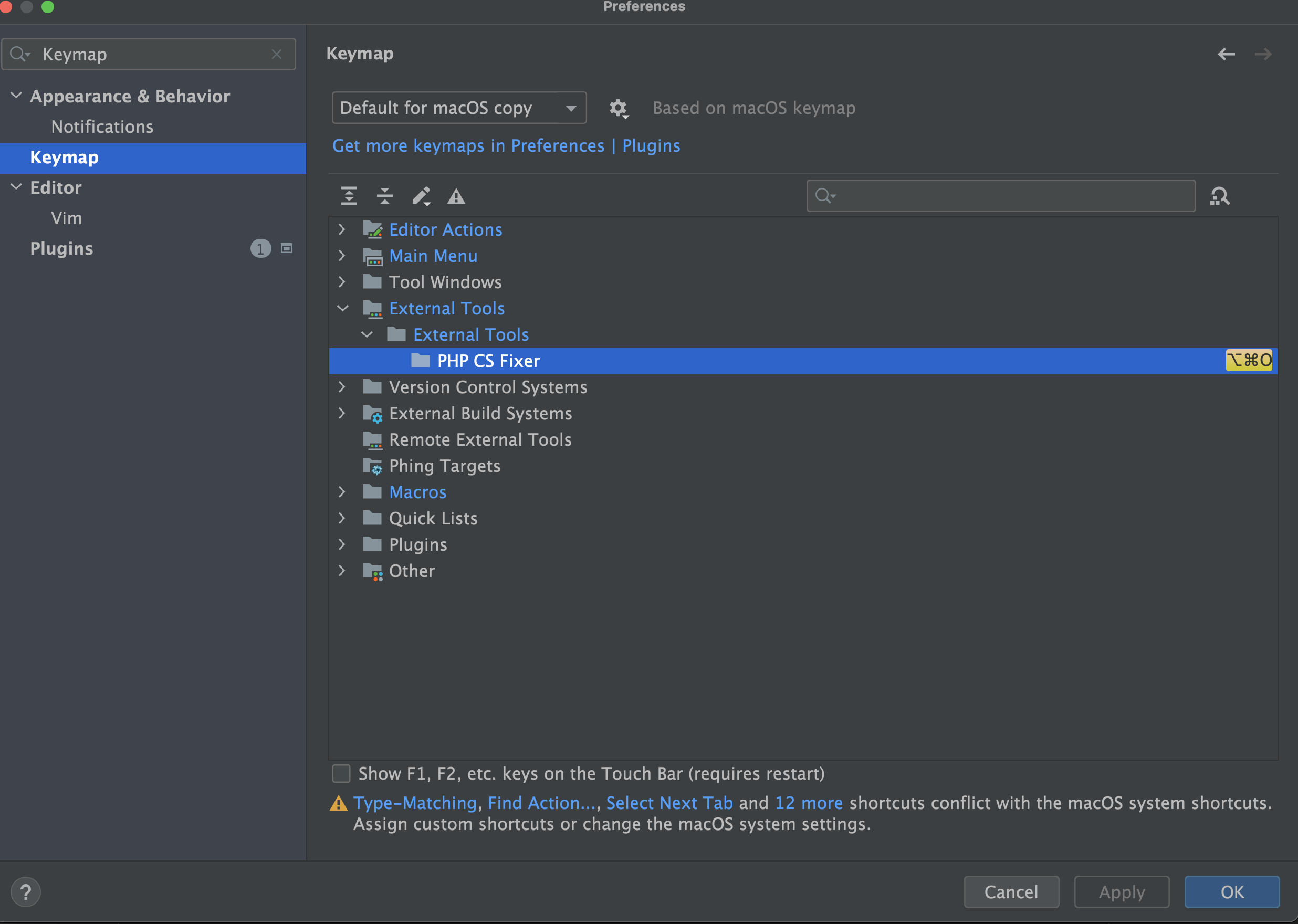
配置快捷键
Phpstorm 依次点击菜单栏 PhpStorm Settings -> Keymap 给 PHP CS Fixer 添加快捷键:

录制宏
通过录制宏可以实现一个快捷键做几件事情,具体请看我之前的文章:《PHP 代码规范之工具篇 - 录制宏》
GitHub Actions 自动修复代码格式
不是很推荐这种方式,但是如果有需要还是可以做到的。
在项目中添加文件 .github/workflows/php-cs-fixer.yml,内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
name: Check & fix styling
on: [ push ]
jobs:
style:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v1
- name: Fix style
uses: docker://oskarstark/php-cs-fixer-ga
with:
args: --config=.php-cs-fixer.dist.php --allow-risky=yes
- name: Extract branch name
shell: bash
run: echo "##[set-output name=branch;]$(echo ${GITHUB_REF#refs/heads/})"
id: extract_branch
- name: Commit changes
uses: stefanzweifel/git-auto-commit-action@v2.3.0
with:
commit_message: Fix styling
branch: ${{ steps.extract_branch.outputs.branch }}
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
|
最后
多人团队合作代码规范性非常有必要,代码风格的统一,越早执行越好。
参考资料

微信打赏

支付宝打赏